Одностраничный сайт для конференции по Retention—маркетингу

Задача
Разработать одностраничный сайт для мероприятия "Конференция по Retention-маркетингу. С продающей структурой и формой регистрации на офлайн-мероприятие.
Минималистичный и стильный дизайн.
Красный или синие цвета. Без устаревших фото и лишних элементов.
Красный или синие цвета. Без устаревших фото и лишних элементов.
Пожелания
Начало работы
Проведя интервью, стало ясно что клиент прекрасно понимает, свою аудиторию и уже примерно представляет какой сайт ему нужен.

Остудив все вопросы, я предложил клиенту структуру →
Он в свою очередь написал примерный текст, который нужно расположить на сайте.
Мне оставалось подкорректировать его и разработать прототип.
Он в свою очередь написал примерный текст, который нужно расположить на сайте.
Мне оставалось подкорректировать его и разработать прототип.
Этап прототипирования
На основе утвержденной структуре будущего сайта и текстам,
я разработал прототип и представил его клиенту.
В процессе работы были внесены минимальные правки и исключены
не нужный текстовый мусор.
Оставили минимум текста, только конкретика и необходимая информация для знакомства с предстоящим мероприятием.
я разработал прототип и представил его клиенту.
В процессе работы были внесены минимальные правки и исключены
не нужный текстовый мусор.
Оставили минимум текста, только конкретика и необходимая информация для знакомства с предстоящим мероприятием.
Дизайн-концепция
первого экрана
первого экрана
Согласовав прототип, я приступил к дизайну. Проанализировав все пожелания клиента, я решил предложить ему сделать сайт в тёмной теме. Это сейчас в тренде и выглядит всегда стильно.
В данном проекте я не стал предлагать кучу разных вариантов первых экранов, так как уже примерно понимал пожелания клиента.
Я решил отрисовать один вариант, но с разными цветовыми решениями, стараясь не перегружать композицию.
Я решил отрисовать один вариант, но с разными цветовыми решениями, стараясь не перегружать композицию.
Все фигуры и элементы на первом экране я решил отрисовать самостоятельно, придавая уникальности сайту. Как и хотел клиент.
Клиент выбрал более спокойный вариант, сохраняя лишь один акцентный цвет.
Клиент выбрал более спокойный вариант, сохраняя лишь один акцентный цвет.
Отрисовка дизайна сайта
Согласовав концепт-дизайна я приступил к разработке дизайна, основываясь на структуру, тексы и разработанный концепт.



Десктоп
Мобильная версия




Особое внимание я уделил мобильной версии, так как большинство трафика будет идти именно с него.
Итоги работы над проектом
Согласовав окончательный дизайн десктопной и мобильной версии сайта, я передал проект заказчику.
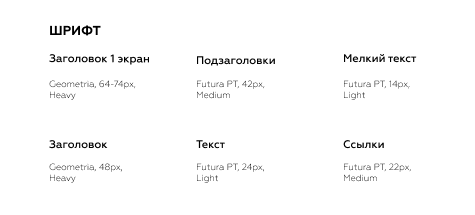
Приложил к дизайну UI KIT, где указал все цвета, шрифты и размеры с описанием поведения элементов при взаимодействии.



Спасибо за внимание!
